I’ve been meaning to write about Textastic for almost a year now. I’m easily distracted by shiny objects, so some things take a while. In the meantime, this app has only gotten better. It’s in the iTextEditors chart, but I think it deserves a special mention. I’ll try to write up a few more of my favorites before another year passes me by.
Textastic (US $9.99) is a code editor for iPad. I’ll be the first to admit that I rarely (never) do any serious coding on my iPad. Even with an external keyboard hooked up, it just doesn’t provide the environment I need for any kind of coding task. However, Textastic holds my fascination with some amazing capabilities and I’ve used it quite frequently to make web-related changes to existing code. It’s also a pretty darn good tool for Markdown writing.

Coding
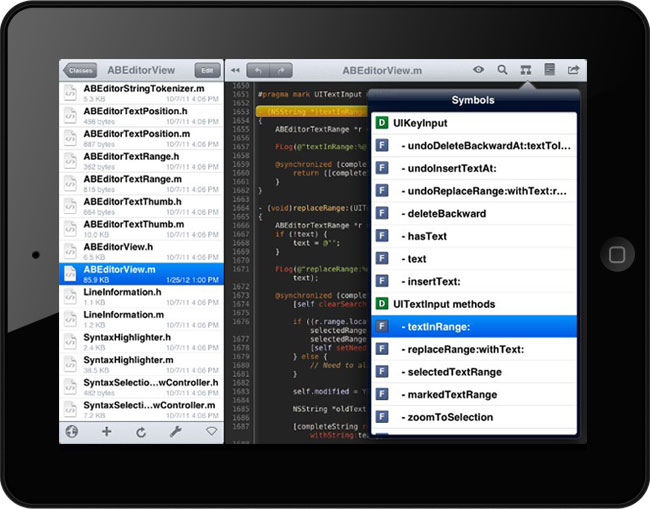
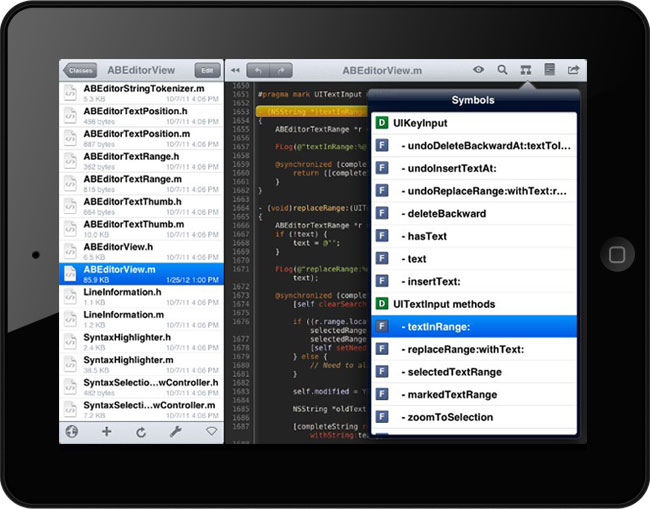
The primary focus is on coding, as is evident in the core feature set: code completion, TextMate snippet capabilities, syntax highlighting and auto-indentation make it a pleasure to use, even for quick edits. You can show invisibles and use soft tabs (spaces) when you want to. There’s a symbol navigator that recognizes, I think, every language (over 80) that Textastic supports. You also have complete control over document properties, including line endings, encoding and language definition.
Writing
There’s a lot here for writers, too. Line, word and character counts, Markdown preview and Dropbox integration start the list. There’s TextExpander support. There’s auto-correct and auto-capitalization. The symbol navigator recognizes Markdown headers for quick navigation of long documents on a small screen. You can create your own document templates, which I’m using to quickly create blog posts with TextMate blogging bundle headers. In addition to the Markdown preview, syntax highlighting and editing features, you can also email HTML and Markdown files.
Much, much more
From here on out the list of features gets a little insane. Not in a bad way, just in an I-can’t-possibly-cover-all-of-this way. Here’s a sample:
- Navigation/selection wheel on two-finger tap gives you always-available tools for quick cursor movement and text selection. Favorite part: you can quickly switch which side of the selection the cursor keys are controlling to modify a selection in either direction.
- Import definition files for custom templates, snippets and code completion, as well as Textmate-compatible theme/syntax definitions.
- Textastic handles a slew of remote connection options, including FTP, SFTP, WebDAV, Dropbox, and iDisk. No support for iCloud… yet.
- You can also run Textastic as its own WebDAV server to connect to it from a desktop computer.
- Moving files around is a breeze with unique handling of the directory tree.
- Advanced search and replace features.
- Full external keyboard support.
- The gesture-based extra keyboard row is awesome. There are five symbols per button, and you just tap and pull to a corner to insert that symbol. It covers numbers, punctuation and many symbols all in one row.
Missing
There’s only one thing I find lacking right now: paired symbol (quotes, brackets, etc.) wrapping when there’s a text selection and the left character of a pair is typed. If you read my blog, you know this is one of my most-requested features in any text editor. It’s especially handy to me on the iPad, so I’m hoping it shows up soon.
Check Textastic out on iTunes (affiliate link) and visit the Textastic homepage for more info.